- Don't try to copy/paste images into content window. All images need to be uploaded through the media manager in the editor using the media button.

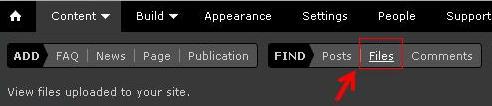
Images and files that you've uploaded to any content can be managed in the Files menu link under Content from the control panel.
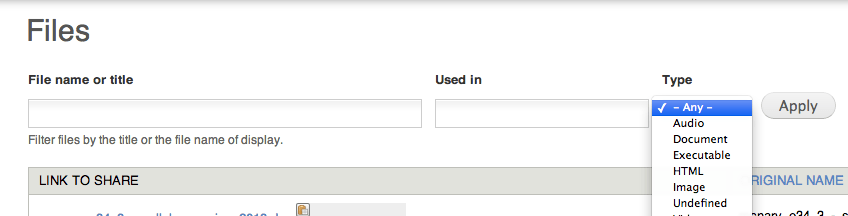
In this page you will see all file types you have previously uploaded. This page shows you its original name, the size of the file, when it was uploaded, and where it exists on your site. You also have the option of editing or deleting these files.
Another way to search for a specific file is to enter in the name of it in the search bar, sort by date, size or type of the file, choose the order, and hit "Apply".
In the top right corner you will see another tab, the "Private Files" tab where you can go to view and manage your private files as well as upload more. Read more about Private Files.
--------------------------------------------------------------
Preparing Images for the Web
CNS Sites has built-in features to help you scale images, but it is still best to start by uploading images that follow web standards. Below are some resources to help with choosing the correct format, compressing, scaling, and cropping images.
Choose the Correct Image Format
There are three image formats used on the web:
- JPG: used for photos, since they support millions of colors.
- GIF: used for simple logos, charts, illustrations and icons with high contrast, GIFs also support transparency.
- PNG: a newer format that is now generally preferred for logos, charts, illustrations, and icons. PNGs support transparency, as well as more complex use of color, gradients, and shading.
Keep File Sizes Small
Upload images with a small file size to ensure fast downloads across platforms. If your image is multiple megabytes, always compress it before uploading to CNS Sites. Even images with large dimensions should have a file size of 200-300 KB or smaller when properly compressed.
Photoshop has a save for web feature that allows you to easily compress images while still retaining quality.
Important tip: When saving for web, always work from a copy of your original high-quality image. Keep the original in case you need it again. Once an image is compressed, the extra data (and image quality) is discarded.
Don't have Photoshop? Other basic photo editing tools will allow you to manually adjust the following settings to make your image web-ready. Try this free online tool for resizing: http://www.webresizer.com/resizer/
- Resolution: set to 72 pixels per inch
- Color profile: set to RGB
- Image dimensions: reduce the dimensions of images that are thousands of pixels wide. For CNS Sites, images typically do not need to be more than 1,000 pixels wide.
Resizing and Cropping Images
When resizing an image, avoid stretching small images to a larger size, which creates pix-elation. Large images can always be scaled down, but small images cannot be made larger without sacrificing image quality.
Need more control over the appearance of your images? Try cropping them before uploading them to CNS Sites. The Lynda tutorial below shows how to use the crop tool in Photoshop, which includes the ability to crop an image to a specific aspect ratio. This is particularly useful when sizing images to fit in a widescreen slideshow, or when you want to crop images to consistent dimensions for all of your pages.
The aspect ratio for CNS Sites homepage slideshows are as follows:
- Widescreen overlay slideshow: 3:1
- All other slideshow styles: 16:9