The Layout portion of the Control Panel (under Build) allows you to choose what elements - general throughout the site or specific to particular OpenScholar apps - should go where. Indeed, each app page can be customized individually. You may want to have a widget of a list of your co-authors appear on your publications page, but not on your blog. The Layout section is where you make these choices.

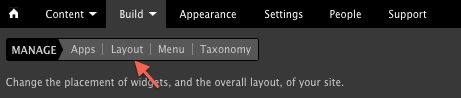
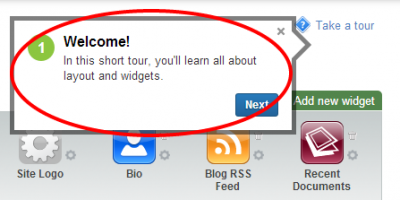
To get a better understanding of the Layout area, click the "Take a Tour" link and tab through helpful hints about the Layout area.

Layout for Page Sections
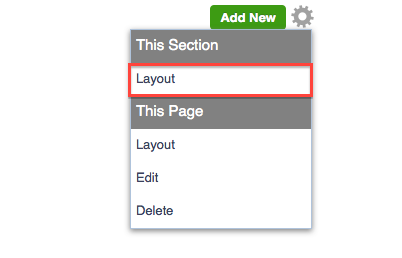
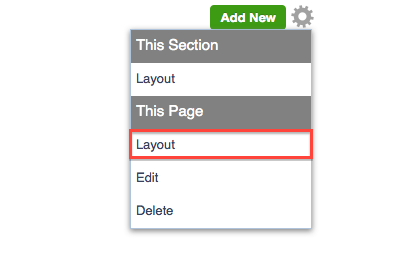
To customize the layout for entire sections of your site, go to any page in the section. Then click the gear to on the right and select Layout under "This Section".

Layout for Individual Pages
To customize the layout for individual pages, go to the page. Then click the gear on the right and select Layoutunder "This Page". You can override layout settings for the section within individual pages layouts.

Using Widgets
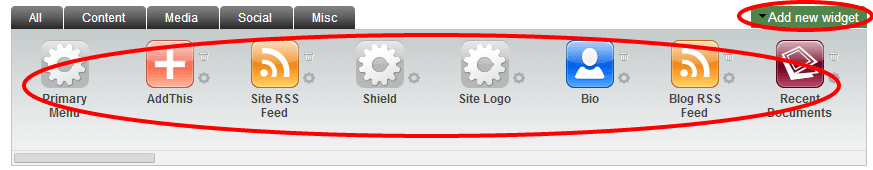
Some apps, when enabled, provide "widgets" - small blocks of related content. These widgets can be added to your layout. You can either click the green box "Add new widget" or drag-and-drop a widget from the unused widget gallery.

Drag-and-Drop Widgets
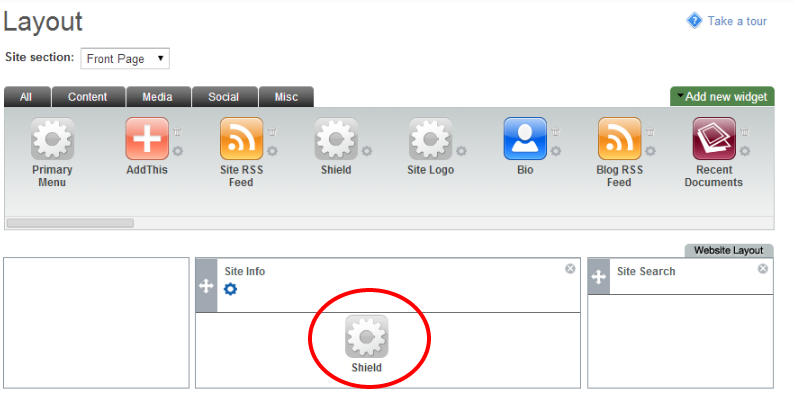
Once in the Layout area, simple choose which page you'd like to lay out (front page, publications page, etc.) and then drag the widgets from the top widget menu onto the layout map. Once saved those widgets will be live on the pages you've edited.
Dragging a widget into place:

Be sure to "Save" after making changes to the layout.
A more detail description about Layouts & Widgets can be found at the OpenScholar documentation site.